Vue.js快速入门
简介
- JS框架
- 简化Dom操作
- 响应式数据驱动
Vue基础
el挂载点


Vue实例的作用范围是什么呢?
Vue会管理el选项命中的元素及其内部的后代元素
是否可以使用其他的选择器?
可以使用其他的选择器,但是建议使用ID选择器,因为id是唯一的
是否可以挂载其他的dom元素呢?
可以使用其他的双标签,不能使用HTML和BODY
data数据对象



本地应用



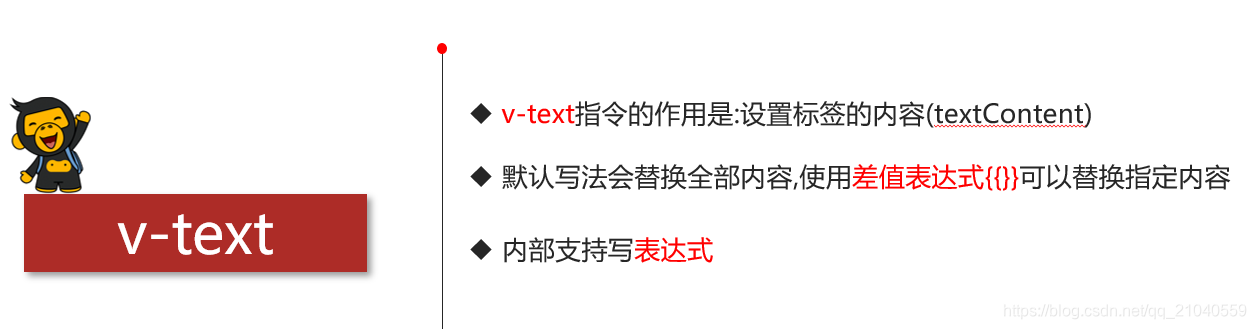
v-text
设置标签的文本值(textContent)


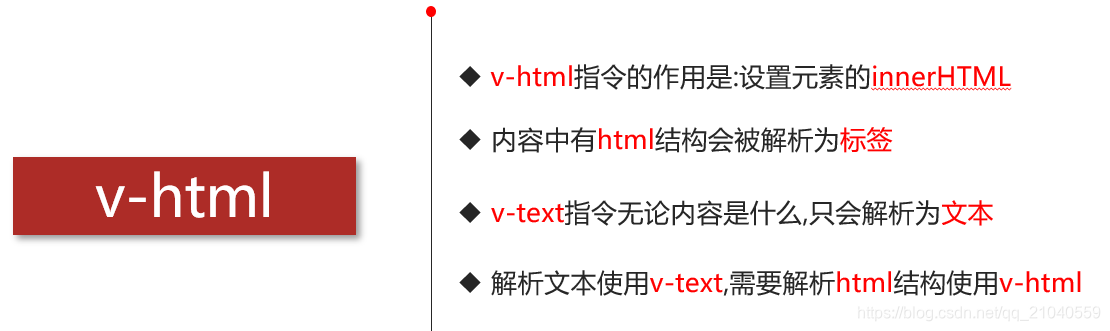
v-html
设置标签的innerHTML,如果有< a >这些,它会解析后然后展示出来,而不是原样输出


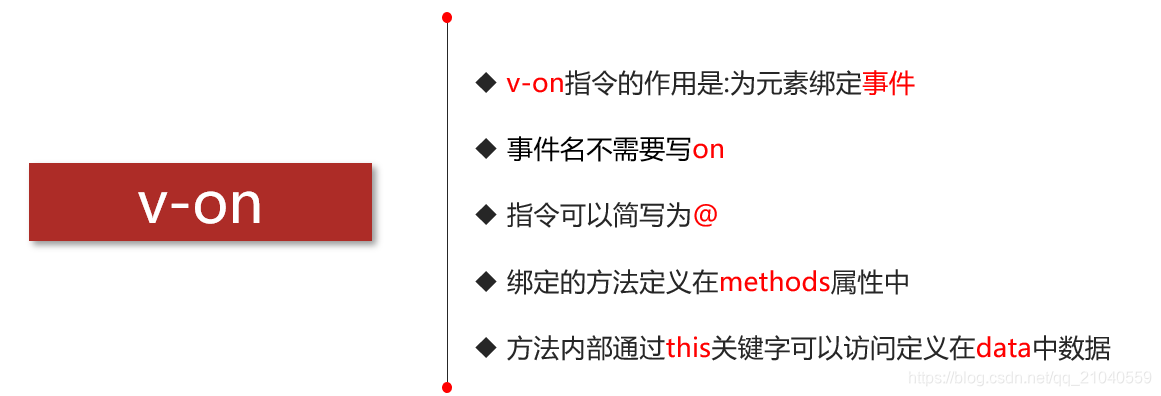
v-on基础
为元素绑定事件


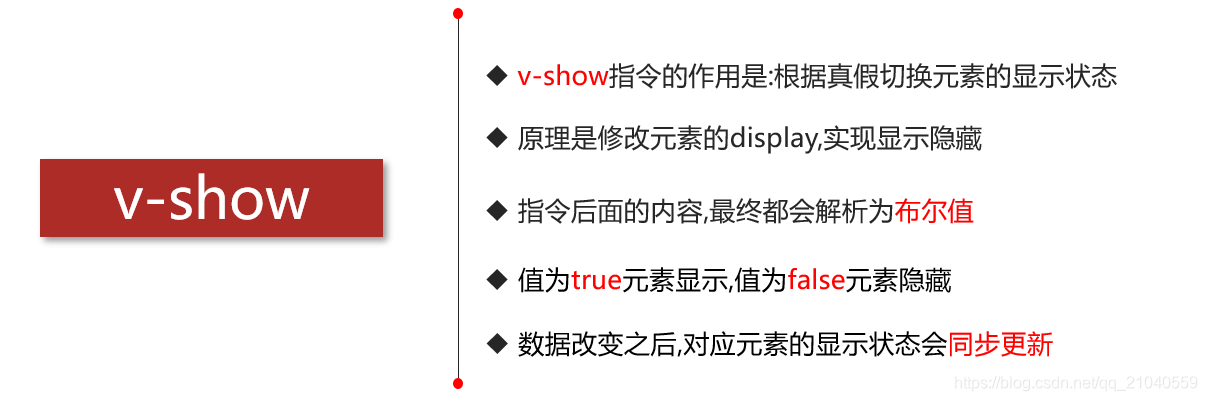
v-show
根据表达值的真假,切换元素的显示和隐藏


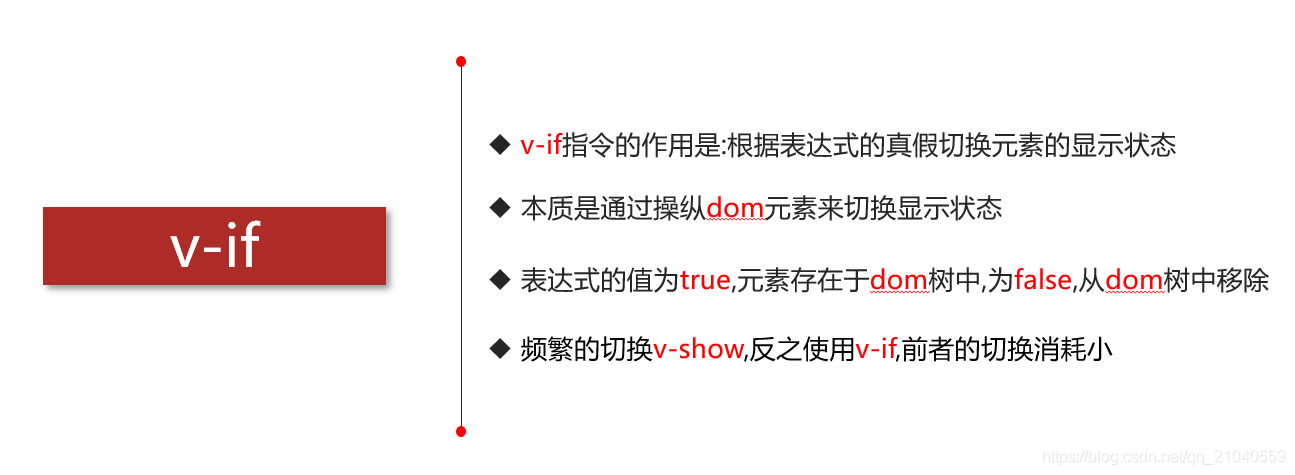
v-if
根据表达值的真假,切换元素的显示和隐藏


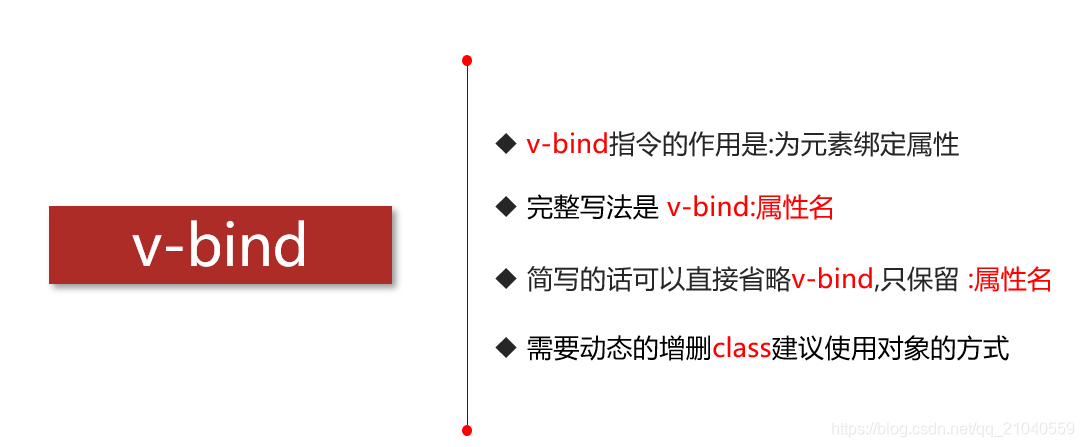
v-bind
设置元素的属性(比如:src,title,class)



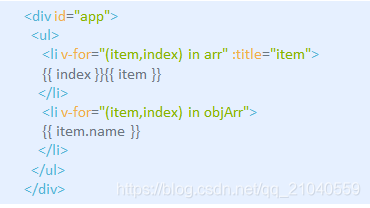
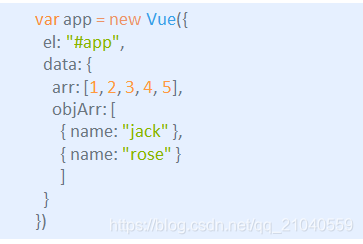
v-for
根据数据生成列表结构


v-on补充
v-model
获取和设置表单元素的值(双向数据绑定),一般用来接收用户输入的值

如果input中的值更新了,那么data中的message也会更新

网络应用
axios
功能强大的网络请求库:文档
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>


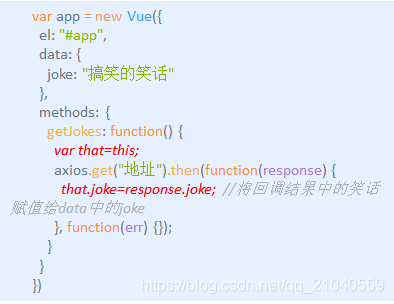
axios+vue
axios如何结合vue开发网络应用