生命周期和钩子函数
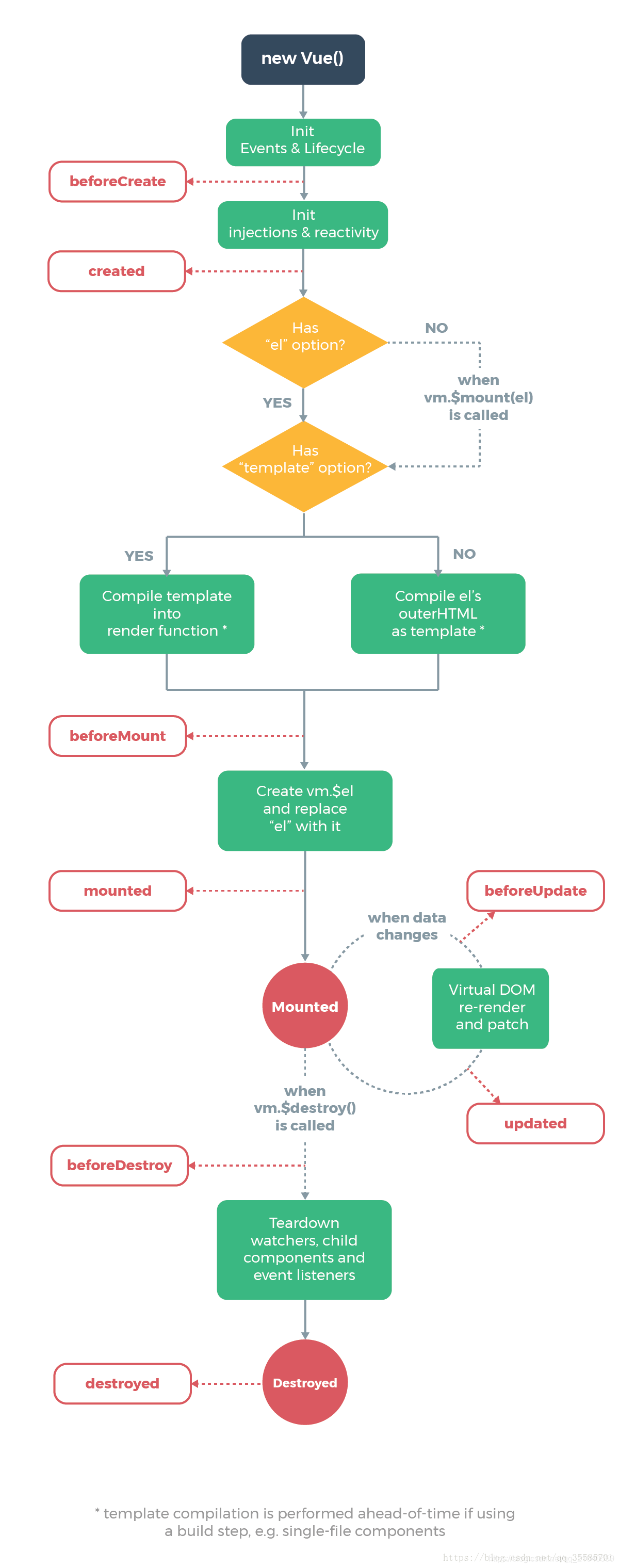
图示

详解
每个Vue实例在被创建时都要经过一系列的初始化过程:创建实例,装载模板,渲染模板等等。
Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
| 钩子函数 | 触发的行为 | 在此阶段可以做的事情 |
|---|---|---|
| beforeCreadted | vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。 | 加loading事件 |
| created | vue实例的数据对象data有了,$el还没有 | 结束loading、请求数据为mounted渲染做准备 |
| beforeMount | vue实例的$el和data都初始化了,但还是虚拟的dom节点,具体的data.filter还未替换。 | .. |
| mounted | vue实例挂载完成,data.filter成功渲染 | 配合路由钩子使用 |
| beforeUpdate | data更新时触发 | |
| updated | data更新时触发 | 数据更新时,做一些处理(此处也可以用watch进行观测) |
| beforeDestroy | 组件销毁时触发 | |
| destroyed | 组件销毁时触发,vue实例解除了事件监听以及和dom的绑定(无响应了),但DOM节点依旧存在 | 组件销毁时进行提示 |
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<span id="num">{{num}}</span>
<button @click="num++">赞!</button>
<h2>{{name}},有{{num}}个人点赞</h2>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
name: "张三",
num: 100
},
methods: {
show() {
return this.name;
},
add() {
this.num++;
}
},
beforeCreate() {
console.log("=========beforeCreate=============");
console.log("数据模型未加载:" + this.name, this.num);
console.log("方法未加载:" + this.show());
console.log("html模板未加载:" + document.getElementById("num"));
},
created: function () {
console.log("=========created=============");
console.log("数据模型已加载:" + this.name, this.num);
console.log("方法已加载:" + this.show());
console.log("html模板已加载:" + document.getElementById("num"));
console.log("html模板未渲染:" + document.getElementById("num").innerText);
},
beforeMount() {
console.log("=========beforeMount=============");
console.log("html模板未渲染:" + document.getElementById("num").innerText);
},
mounted() {
console.log("=========mounted=============");
console.log("html模板已渲染:" + document.getElementById("num").innerText);
},
beforeUpdate() {
console.log("=========beforeUpdate=============");
console.log("数据模型已更新:" + this.num);
console.log("html模板未更新:" + document.getElementById("num").innerText);
},
updated() {
console.log("=========updated=============");
console.log("数据模型已更新:" + this.num);
console.log("html模板已更新:" + document.getElementById("num").innerText);
}
});
</script>
</body>
</html>
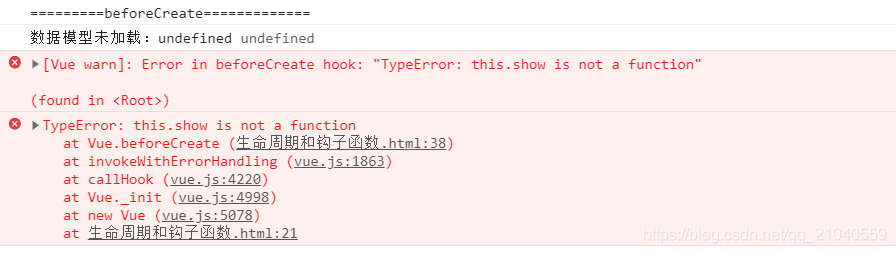
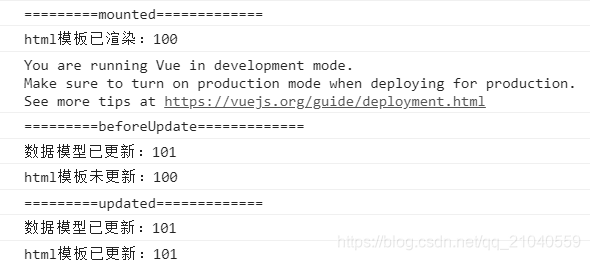
打开网页控制台


如果有嵌套 父子组件的话:
1、先执行父组件的created和beforeMounted函数;再按子组件的使用顺序,执行子组件的created和beforeMounted函数;
2、依旧按照子组件的执行顺序执行mounted函数,最后是父组件的mounted函数;
3、也就是说父组件准备要挂载还没挂载的时候,子组件先完成挂载,最后父组件再挂载;



